10 Billion User Visits Surveyed: 1 Second Improvement Can Increase Conversions By 70%*
A. Website Speed Optimization: Issues


A Slow Website Will

1. Lose 10% Audience Each Second
A website that takes a long time to download is very costly to a business. The “rule of thumb” is that for each additional second it takes to download (render on your screen after the link was clicked) you’ll lose about 10% of the remaining audience.
Unfortunately, the trend in website design over the last few years was towards much larger websites that we refer to as being “bloated”. Those websites rely on an enormous number of files to download before they are rendered in a browser.

2. Have A High Bounce Rate
Bounce rate, the measure in Google Analytics of people that hit the back button on their browser after trying a single page of your website grows substantially when the site is slow to load. People just won’t wait. If your website is going to take 10 seconds to download, expect to see an increase in the bounce rate and a decrease in the average session duration. Those two metrics are available in Google Analytics.
Google Analytics loads well before your page fully loads, or before the page content is visible to the visitor so it would register those people as a website visitor (adds a new session) but since they didn’t stick around to see the page completely load in their browser, the statistics would show that they spent a very short time on the page, and it would also show that they clicked their back button (bounced). Their visit is likely to be recorded even though they didn’t spend enough time on the site to actually view the page.

3. Create an Enormous Hidden Cost
In a famous study, Wal-Mart found that for every second of improvement, their conversions increased by 2%. Amazon estimates that an additional second of load time would cost Amazon about $1.6 Billion in sales in a year. Slow websites are enormously expensive.
The same thing happens to small business websites. Every site has a purpose. It might be to inform or to notify, but generally, small business websites are trying to generate sales or sales leads. If your site is slow, it’s going to cost you some revenue.
Conversions – changing traffic into revenue is the lifeblood of small business websites. Conversions improve as website speed increases for every business!

4. Perform Poorly in Google’s Search Results
Google has officially announced that starting in 2021, a website’s download speed is going to become part of the ranking algorithm in Google’s search results as a part of their User Experience (UX) factors. One important point to make note of is that Google is not going to be using PageSpeed Insights in its ranking algorithm. It is going to be using a trio of metrics called Web Vitals. Web Vitals are:
- Largest contentful paint (loading). Once you click on the link to the site, how long does it take to see the majority of the page’s content?
- First input delay (interactivity). How long does it take for users to be able to interact with your page? Eg. Click on a link.
- Cumulative layout shift (visual stability). How long does it take the elements on your page to stop shifting around?
When a page loads in your browser, it is possible to see it and interact with it before it is fully loaded. That’s what the first two metrics determine. The third metric measures those annoying websites that continue to jump around even after you have started to read the page.
You can find your Web Vitals in the Google Search Console. If you have never used Google Search Console, you can start here: https://search.google.com/search-console/about.
There is another test we recommend. It will determine your Web Vitals scores. Go to https://www.webpagetest.org/ then add your website URL, choose a location near you and device or browser and test. Ignore the letter grades but focus on the Web Vitals score in the top center. The scores should have a red or green background depending on how well your website does in the test results.
B. Website Speed Optimization: Solutions


Pinnacle Website Speed Optimization Service
We work with the owners and managers of small businesses to make their websites faster. We start with a thorough customized look into your website and identify all of the issues because every website is unique. Once those issues have been identified we prepare a report with recommendations for Tier 1 and Tier 2 improvements:
Tier 1: Remove All Bottlenecks

Keep your website essentially the same but remove all bottlenecks to make it download faster. Working within the current theme or platform, there are bottlenecks that can be eliminated.
Some potential Tier 1 changes:
- Assess essential scripts and plugins
- Eliminate non-essential scripts and plugins
- Perform image optimization
- Address any major configuration issues
- Add compression and caching
- Eliminate redirects
- Implement server-side caching
- Much, much more!
Tier 2: Remove All Constraints

When speed is the most important factor in your website, then removing all constraints is the same as saying, “If I were to build a website today with the same content, but I wanted it to be fast, what would I do differently? How would I go about it?”
Some potential Tier 2 changes:
- Explore the impact of a new theme and change if performance is improved
- Examine the hosting
- Lazy-load images
- Faster hosting (optional)
Is There an Easy Way to Get A Really Fast Website?
The simplest way is to have a really fast website is to make sure it is a plain website that’s less than 500KB (0.5MB) and has almost no JavaScript or CSS on a super-fast server. It sounds simple, but most people are not going to want to do that.
500KB would be text and two or three small, compressed images. A webpage that small would have few images and very little functionality. Even adding a navigation menu would add significantly to the size of that page. It wouldn’t look good and it wouldn’t be able to do much. It’s simply not practical and not how most businesses want to introduce themselves to new customers.
Google PageSpeed Insights: How to Score a Perfect 100
There is a great deal of frustration created when people view their score in Google’s PageSpeed Insights. It’s usually quite low. The problem is that PageSpeed Insights is a very poorly designed test and, ironically, not what Google is telling everyone it is going to use in its search results algorithm. Google has stated it’s using Web Vitals starting in 2021.

There is a simple way to get a high score on the test. If you were to strip your page down so that it was 500KB or less, which is about two or three medium-sized, compressed, optimized images with a little text, then you will score 100 in the Google PageSpeed Insights.
There’s an experiment you can perform to see how unreliable Google PageSpeed Insights is. Go to PageSpeed Insights and test your website three or four times in a row and note how wildly the results vary from one minute to the next even though the website has not changed.
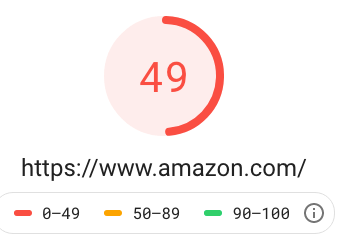
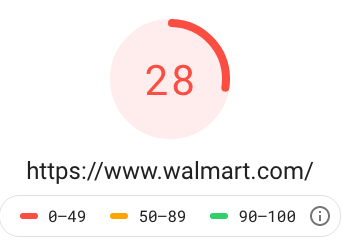
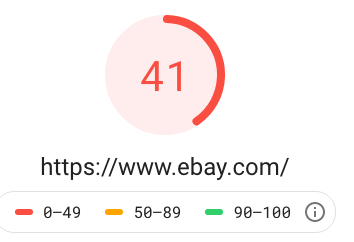
These are some very fast websites but look at the low scores they generate in Google’s PageSpeed insights.



The problem with the PageSpeed Insights score is that the mobile test is testing the simulation of a slow device using a very slow (1.6MB/second connection). Unless your page is very small, you are likely to get scores consistent with the three scores pictured above from three major websites. Page size is the major determinant of your score. There is only so much that could be eliminated from a page before it starts to radically alter that page, which changes the style and ultimately, changes the perception of your business.
We tested Google’s PageSpeed Insights score on our own website, we found that if we strip away all of the JavaScript in a page, we can get scores that are consistently in the high 90s. The most amazing part of that test was that the removal of the JavaScript didn’t increase the perceived download speed (it would be the same to humans), it just increased the PageSpeed Insights score! The website was not faster, just many features disabled.
This is consistent with those three major websites above. Those websites are very fast. They have to be because billions of dollars are at stake (more on that below) but the scores say that the site is not fast. They are fast. They also get a low PageSpeed Insight score.
We also tested a few AMP plugins. AMP is an acronym for Accelerated Mobile Pages. We added a couple of AMP plugins to our WordPress website – not at the same time, one after the other. We found that in every case, the AMP plugin stripped away much of the JavaScript. Stripping away the JavaScript reduced the functions available to the user, but it did produce a higher mobile score in the PageSpeed Insights test.

Eliminating JavaScript from the site improved the PageSpeed Insights score. It didn’t improve the speed.
Why Do I Need JavaScript If It Slows My Site?
Part of what we do in our website speed optimization service is to strip away unnecessary JavaScript. But there is usually quite a bit of necessary JavaScript doing jobs that most website owners appreciate.
One example that almost every website owner could understand is that the form page on every website requires some sort of spam protection. If there is no spam protection, then the spam will be unrelenting and likely cause you to miss some legitimate leads or sales.
In most websites, adding spam protection to a form involves using JavaScript. That JavaScript would usually be added to every page of the website, just because it’s easier to add it to every page than it is to just add it to one page. When we strip away the JavaScript from pages that are not using it, those pages speed up. The only page that remains impaired by the anti-spam JavaScript is the only page on which it is needed – the page the form is on. If there’s a form on every page, then we’ll have to find savings elsewhere or come up with a creative solution.

Another common example of useful JavaScript is Google Analytics or Google Tag Manager. Most websites track their visitors for the insights the data gives them. Most use either Google Analytics or Google Tag Manager because they are powerful analytics programs and they are offered for free by Google. The Google snippet that goes on the page to track visitors is another use of JavaScript.
Website Designer’s Dilemma
There are a lot of really good website designers out there. Unfortunately, not all of them view download speed as a foundational factor of the website they are charged with designing. In fact, it’s quite the opposite. Many website designers find that the constraints introduced by speed considerations are unacceptable and inhibits their ability to deliver a spectacular website.
Another major complicating factor is that website designers have rarely been commissioned to come up with a very fast website. There is not a great deal of demand for speed in the website design marketplace.

Up until the last year or two, speed was rarely a major consideration in website design. Most website designers were or are free to develop websites that include all sorts of “bells and whistles”. Complexities are encouraged, not discouraged.
The result was that the trend in website design up until recently leaned toward larger, bloated websites that rely on an enormous number of files to download before they are rendered in a browser. That trend finally seems to be reversing – at least the consideration of speed as a major factor in a new website seems to be growing.
One other designer choice that makes a large difference is a common use of a device called a PageBuilder. There are various types of PageBuilders, but they all have one thing in common – they make the website designer’s job easier and faster because of built-in options that otherwise would require a lot of extra work to create on a custom basis.
PageBuilders are common because a PageBuilder enables a website designer to focus more on the creative and less on the technical. When the designer wants to create some particular element or some effect, those no longer need to be written in code, the page builder handles the technical code writing part and the designers only have to concern themselves with style and function.
The main drawback to a page builder is that it adds extra resources that have to be downloaded as part of the page. Also, it slows the site down forever, not just when it’s being built. The page builder has to remain in place otherwise anything built with it would no longer function.
Can a Theme Make a Big Difference To Website Download Speed?
Yes.
With WordPress and Shopify websites, a theme can make a huge difference. Some themes are large and require many, many files put together in the server to deliver the page you see. Some require very few files to do that same job.
We have found and use the fastest themes available.
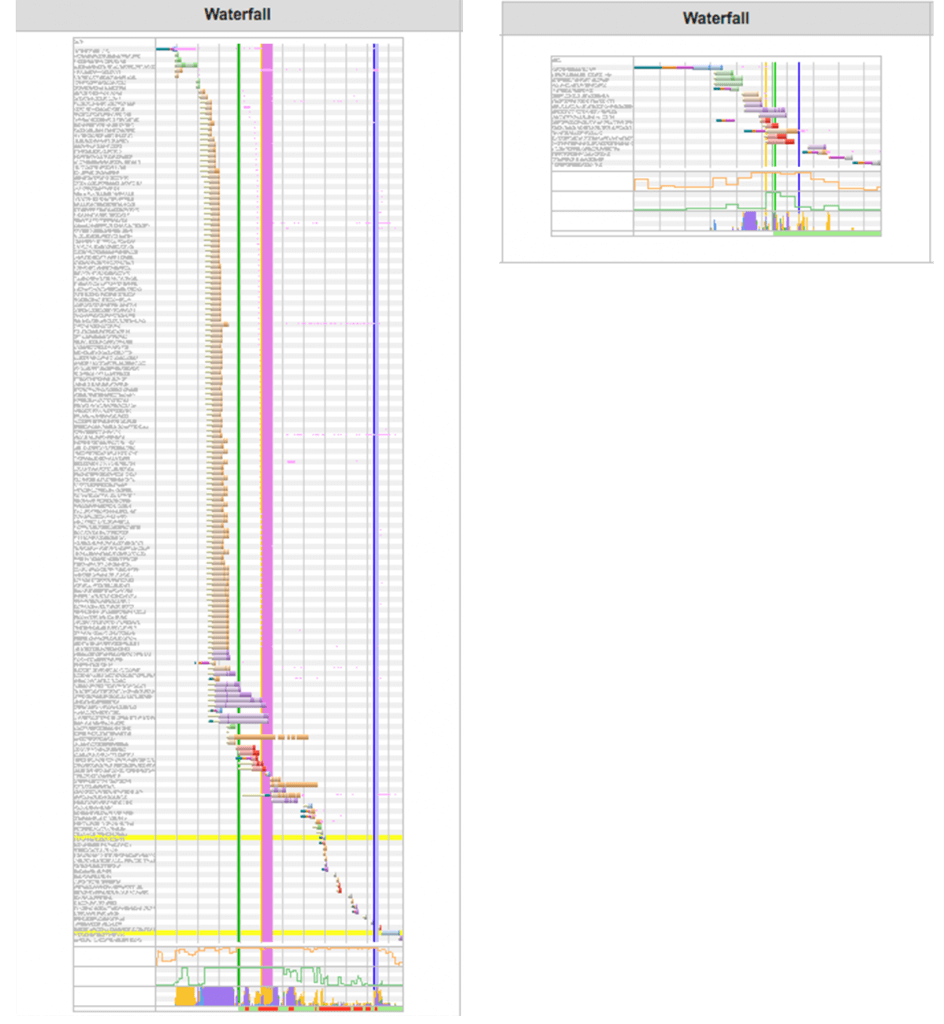
A Tale of Two Themes
A waterfall is the graphical representation of the work a server has to do to present a page to you in your browser. It shows all of the files that have to be gathered, and how long each one took to load. Also, when it started and when it completed.

You don’t have to be an expert to figure out which one of the two themes above would load faster.
Hosting – Does it Make a Difference to Website Speed?

Hosting does make a very large difference. Just like themes, there’s little that’s magical about hosting.
When shared-hosting environments suffer problems, it’s almost always because the hosting merchant is overselling their servers. Putting too many websites on one box, or too many boxes in one data center. The same is true of ISPs who suffer slowdowns around peak hours because they don’t have the bandwidth to support everybody.
The greater resources a server has available, the faster it is able to perform. Unfortunately, when a website is hosted in a typical shared hosting environment, the server is often crammed to capacity or exceeds capacity during peak usage hours. Any server resource that is at or near capacity is going to slow the download speed.
If any of those server elements reach their capacity, then it’s going to slow down any of the websites hosted on it. Even in a shared hosting environment, if there is ample capacity, the speed of the server will not be impaired.
The Speed Spiral Difficulty
No matter how fast your website may download, it is always possible to make speed improvements. The difficulty is that as your website approaches its “theoretical maximum speed” the incremental gains are much more difficult to obtain.
For example, to start with a webpage that takes 10 seconds to download and improve that to 9 seconds is much easier to accomplish than to take a website from 2 seconds down to 1 second.
It’s all about return on the time and money invested. At some point, the return from the speed improvements is not equal to the cost to produce those improvements. Most websites are far from that tipping point.

Website Speed Optimization Summary

If you want your site to be fast, it’s actually quite simple.
A small page is faster than a big page.
Your site can be made smaller in a number of ways. The fewer requests it makes of the server, the faster it will be. We can remove unnecessary code, fix all technical errors, and make the remaining requests as efficient as possible. That’s removing the bottlenecks.
If we remove the constraints and start from scratch with the point of view of what we would do differently if speed was a significant consideration. We can make each page very small, eliminate big, bloated themes, and host the site on our fast servers.
Note: We have used the terms website and webpage or page interchangeably in this article. It’s not technically correct, but the article was written for people, not technical experts. Besides, it’s not completely incorrect. Browsers don’t download a whole site, they just download one page at a time, so having a fast website means having a collection of fast pages. While that’s true, the foundations of each page of the website are usually all going to be the same. Each page will differ somewhat due to the number of images and the volume of text but if your website has a very slow theme or a very slow hosting, each page will be slow.